mobile-first Index Umstellung – Bereit für März 2021 – Was sind die Risiken? Was ist zu beachten? Erkennen ob Internetseite oder Online Shop bereits auf mobile First Indexierung umgestellt wurde
Hier eine kleine Hilfestellung im Bereich mobile-first Umstellung durch google. Was ist "Mobile first" überhaupt? Was sind die Auswirkungen der Umstellung? Woran erkenne ich als Seiten- oder Shopbetreiber überhaupt, ob meine Seite bereits auf mobile-first umgestellt wurde? Sowie was wann erfolgt und wann Handlungsbedarf besteht?
Was ist mobile-first überhaupt?
 google ist gefühlt seit Anbegin des Web (Internetseite, Online Shops,...) im Internet aktiv. Damals gab es noch keine mobile Geräte und somit war der Index von google auf Desktop Seiten ausgerichtet. Der Index wiederum beinhaltet die Infos wie welche Seite bei was für Themen/Keywords welches Ranking erreicht. Der Index von google ist somit die zentrale Datenquelle um das Ranking darzustellen für google.
google ist gefühlt seit Anbegin des Web (Internetseite, Online Shops,...) im Internet aktiv. Damals gab es noch keine mobile Geräte und somit war der Index von google auf Desktop Seiten ausgerichtet. Der Index wiederum beinhaltet die Infos wie welche Seite bei was für Themen/Keywords welches Ranking erreicht. Der Index von google ist somit die zentrale Datenquelle um das Ranking darzustellen für google.
Mobile-first ist die Abspaltung des "Desktop-Index" zu einem separaten für mobile. Der Hintergrund ist, dass mobile und Desktop schlicht nichts miteinander zutun haben bzw. der Bruch so massiv ist. Desktop ist die ganze Darstellung komplett anders als auf eine mobile Gerät. Dazu ist die Art der Nachfragen auf mobile anders als auf Desktop.
Es sind somit eigentlich 2 Welten. Die jedoch üblicherweise die selben Inhalte als Basis haben. Da zu erwarten ist, dass die mobile Anfragen/Nutzung weiter massiv steigen wird, war es Zeit von Desktop komplett auf Mobile Index zu wechseln. Sei es in Autos mit eingebauten System, TVs, Smartphones, Tablets, Uhren und vermutlich ganz anderen Geräten zur Anzeige (Brillen,....).
Wie erfolgt die Umstellung auf mobile-first?
Zunächst sind seit einigen Jahren google mobile Bots im Einsatz. Diese erkennen und prüfen vollautomatisch alle Seiten die bisher im Index sind auf "Mobile Eigenschaften". Dazu zählt wie groß/klein die Schrift ist, ob Button vernüftige Größen haben, ob Inhalte vernüftig dargestellt werden und vieles mehr.
Ziel ist schlicht zu ermitteln ob die Internetseite/Online Shop "mobile tauglich" ist. Weil nur wenn die Seite mobile tauglich ist, macht eine Umstellung auf mobile-first überhaupt Sinn.
Was sind die Risiken der Umstellung auf mobile-first?
Der Hintergrund ist, wenn die Seite auf mobile-First umgestellt werden würde, aber nicht mobile tauglich ist, führt das logischerweise zu einem Ranking Verlust. Der google mobile bot bewertet ja auch die "Nutzbarkeit" der Seite und wenn diese mobile schlicht nicht oder nur super schlecht nutzbar ist, fällt das Ranking.
Die Qualität der Inhalte bleibt gleich, aber die Ladezeiten (für mobile) sowie Nutzbarkeit (für mobile) sind deutlich schlechter als diese im Vergleich zu Desktop waren. Somit fällt das Ranking
Es kann und wird durch die Umstellung auf mobile-first zu Ranking Verlusten kommen, wenn die Seite bzw. Shop nicht mobile tauglich ist bzw. Mängel aufweist.
Der zentrale Punkt ist somit "nur", ob die Seite mobile tauglicht ist bzw. in welchem Maße.
Wie erfolgt die Umstellung?
Dabei gibt es 3 Arten
- Die Internetseite/Shop wurde bereits automatisch umgestellt oder wird automatisch
- Die Seite ist neu und ist automatisch im mobile First Index
- Es erfolgt eine Zwangsumstellung im März 2021 (ACHTUNG)
Ausführlichere Informationen zu den Arten der Umstellung
Dazu hier die ein Zitat von googles offizieller Developer Seite:
Ab dem 1. Juli 2019 ist die Mobile First-Indexierung standardmäßig für alle neuen Websites aktiviert (also für diejenigen, die neu im Web sind oder in der Google-Suche zuvor unbekannt waren). Bei älteren oder bestehenden Websites prüfen und bewerten wir Seiten weiterhin anhand der in diesem Leitfaden beschriebenen Best Practices. Wir benachrichtigen Websiteinhaber über die Search Console, an welchem Datum ihre Website auf die Mobile First-Indexierung umgestellt wurde.
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=de
Was dort fehlt ist die "Zwangsumstellung" für ältere oder bestehende Websites(!) Diese ist der heikle Fall.
Diese war eigentlich für Ende 2020 angesetzt, wurde jedoch nun auf März 2021 verschoben.
Our initial plan was to enable mobile-first indexing for all sites in Search in September 2020. We realize that in these uncertain times, it's not always easy to focus on work as otherwise, so we've decided to extend the timeframe to the end of March 2021.
https://webmasters.googleblog.com/2020/07/prepare-for-mobile-first-indexing-with.html
Was bedeutet dies für Seitenbetreiber?
Wenn Sie ein neue Seite haben (nach 1. Juli 2019) ist diese eh bereits im mobile-First Index. Damit ist gemeint, dass Sie eine komplett neue Domain haben und Ihre Seite das erste Mail nach diesem Datum online gegangen ist. Daher brauchen Sie sich dort keine Gedanken zu machen und die Seite ist bereits im mobile-First Index.
In dem Fall kann nur ganz normal geschaut werden, was verbessert weden kann für Mobile bzw. die Seite generell. Das ist jedoch losgelöst von mobile-first Umstellung.
Wenn Ihre Seite oder Shop älter ist, ist zu prüfen ob die eigene Seite/Shop bereits auf mobile-first umgestellt wurde. Dies geht im Bereich der google Search Console.
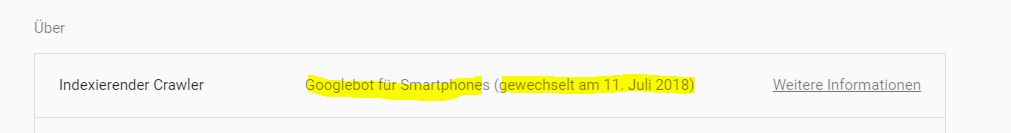
Dort steht bei uns z.B. im Bereich "Einstellungen"

Somit wurde unsere Seite bereits vor ca. 2 Jahre auf mobile-First umgestellt
Sollte Ihre Seite noch nicht umgestellt sein, wird es kritisch(!)
Im harmloseren Fall sind evtl. gewisse Dinge nur nötig anzupassen, sodass die Schriftgröße und/oder Button passt.
Wenn Ihr Shop/Internetseite jedoch überhaupt nicht mobile tauglich ist, haben Sie nur noch bis März 2021 Zeit Gedanken zu machen, wie Sie dem begegnen wollen. Weil nach der Zwangsumstellung wird das Ranking mit großer Sicherheit massiv fallen.
Ob ihr Shop / Seite überhaupt nicht mobile tauglich ist, lässt sich am einfachsten Testen durch den Aufruf per Smartphone. Wenn Ihre Seite dort einfach nur "kleiner gequetscht" aussieht aber sonst wie in der Ansicht per Desktop, ist die Seite nicht "responsive".
Wie kann geprüft werden wie hoch der Grad der Tauglichkeit für mobile die Seite hat?
Auch dazu hilft unter anderem die google Search Console weiter. Dieser hat einen speziellen Bereich der auf Probleme hinweist. Weiter bieten andere google developer Tools Hilfestellung bei der Indentifzierung von Problemen an.
Sie möchten weitere Informationen zu den Themen?
weitere Informationen zu SEO Beratung von KonVis
weitere Informationen zu Online Shop Beratung von KonVis
weitere Informationen zu Internetseiten von KonVis
Sie benötigen eine individuelle Beratung?
Sprechen Sie uns gerne an.