Internetseite verbessern – einige Tipps und Hinweise zum Verbessern der Homepage
Das verbessern der eigenen Internetseite ist ein fortlaufende Prozess. Dieser Beitrag soll einige generelle Bereich aufzeigen bei der eine Internetseite verbessert werden kann sowie auch einige Beispiele zum einfachen Umsetzen.
Das generelle Vorgehen bei Verbesserungen - fortlaufende Prozess
Das "alte Vorgehen" ist, dass mit viel Aufwand ein Lasten/Pflichtenheft erstellt wird. Es wird einmalig alles mögliche durchgesprochen was verbessert werden soll. Im Anschluss wird es umgesetzt, abgenommen und wird online gebracht.
Problem bei diesem klassischen Vorgehen ist, dass Anpassungen die sich im Laufe der Verbesserungen ergeben schlicht nicht berücksichtig werden. Und noch schlimmer das nach online bringen die Seite womöglich wieder ein paar Jahre verstaubt, Schimmel ansetzt bis es irgendwann richtig schlimm wird und es dann von vorne beginnt.

Der deutlich bessere Ablauf ist es generell als fortlaufender Prozess zu sehen. Aber statt sich einzubilden, dass eine Seite "fertig" ist, schlicht diese Seite als nie fertig anzusehen. Es kann immer neue Ideen geben oder Dinge auffallen die verbessert werden können.
Somit geht es generell darum schlicht das zu verbessern was aktuell am wichtigsten erscheint. Sei es weil mit wenig Aufwand viel erreicht werden kann oder weil es schlicht am meisten stört.
Mal gibt es kleinere Verbesserung, dann wieder größere und im ungünstigsten Fall auch einmal Verschlechterungen. Es ist ein laufender Ablauf sich mit der eigenen Seite zu beschäftigen, anzupassen, prüfen wie die Veränderung wirkt und bei Bedarf nachzujustieren.
Bereich Design - Das offensichtlichste

Planung und Konzeption vom Seitenaufbau
Im Bereich des Webdesigns bzw. reinen Designs einer Seite lässt sich üblicherweise sehr viel anpassen und somit auch verbessern/verschlechtern. Hierbei ist es extrem wichtig, das es eben nicht um Design ankommt sondern um Besucher(!) Das Design ist nur Mittel zum Zweck.
Zentraler Ziel der Seite ist es jedoch gewisse Ziele zu erfüllen. Diese Ziele sind üblicherweise das transportieren des Unternehmensimages, Neukundenakquise, Betreuung von Bestandskunden und Positionierung als Arbeitgeber. Es gibt aber auch andere Dinge wie Abwicklung von Retouren, Auftragsanahme (über z.B. Formulare) und vieles mehr.
Beispiele was im Design Bereich meist einfach verbessert werden kann
Bilder sind ein super einfache Möglichkeit die Seite aufzuwerten. Es geht dabei um den austausch unpassender Bilder, das nachbearbeiten von Bilder oder schlicht der Einsatz von mehr Bildern an den passenden Stellen
Logos, Marken und andere Trustsymbole. Je nach Branche/Betrieb bieten sich unterschiedlich Logos an, die den Besuchern vertrauen vermitteln. Auch diese liegen üblicherweise vor und müssen nur genutzt werden.
Gestaltung der Texte durch Absätze. Oftmals sind Texte reine Textwüsten, die ohne jegliche Absätze geschrieben sind. Teilweise auch unendlich lange Schachtelsätze. Auch dies lässt sich schnell und einfach lösen.
Abstände und Leerräume als Gestaltungsmittel. Bei vielen Seiten klebt regelrecht alles aufeinander als wäre Platz teuer und kostbares Gut. Dem ist jedoch nicht so. Der Einsatz von Leerräumen und angemessenen Abständen wertet eine Seite deutlich auf. Platz und Leeräume sind elementare Bestandteile von gutem Design.
Farben und Kontraste. Bei Farben die zu wenig Kontrast zum Hintergrund haben fällt das Lesen extrem schwer. Genauso Farben die sich "beißen" oder schlicht ein Farbchaos was in keinerweise zu den Logofarben passen. All das lässt sich relativ einfach lösen.
Natürlich gibt es noch mehr was im Bereich Design gemacht werden kann. Wenn jedoch vorgestellter Bereich 2-3 Maßnahmen umgesetzt wurden, wirkt die Internetseite meist komplett neu und frisch ohne, dass wirklich etwas groß gemacht wurde an der Seite selbst.
Der Inhalt, Ausrichtung und Navigationswege der Seite
 Das Design transportiert ja nur eine Botschaft. Daher muss es auch überhaupt eine Botschaft geben. Es muss klar sein, was den überhaupt beim Besucher hängenbleiben soll.
Das Design transportiert ja nur eine Botschaft. Daher muss es auch überhaupt eine Botschaft geben. Es muss klar sein, was den überhaupt beim Besucher hängenbleiben soll.
Dieser Bereich ist für einen selbst sehr schwer zu beurteilen. Man ist selbst üblicherweise zu einem gewissen Grad Betriebsblind. Man muss sich selbst ständig daran erinnern das die angepeilte Zielgruppe eben nicht das Wissen hat was man selbst hat. Dazu fehlen der Zielgruppe auch Infos, die man selbst für offensichtlich hält.
Es ist somit sehr wichtig sich zu versuchen in einen Besucher der Seite zu versetzen und versuchen alles auszublenden was man über das eigene Unternehmen weißt.
Ich lande z.B. auf der Startseite und dann? Bekomme ich dort Infos auf das aktuelle Highlight bzw. Thema was ich vermitteln muss? Muss ich erst irgendwas anklicken was eine betriebsinterne Bezeichnung hat und somit Externe keine Chance haben zu wissen was es ist? Muss womöglich etwas angeklickt werden ohne zu wissen was es ist nur um Infos über etwas zu erhalten von dem ich garnicht weiß da es da gibt?
Beispiele im Bereich Verbesserungen der Inhalte
Auf betriebsinterne Sprache verzichten. Wenn es Produkte gibt die außerhalb kein Mensch kennt ist es wichtig diese auch zu erklären. Sei es über Bilder oder ergänzende Bezeichnungen zum Produkt/Dienstleistungen. Ansonsten versteht kein Besucher was es ist, klickt es somit auch nicht an und keine Chance zu wissen was es überhaupt ist. Wen man nicht weiß, dass das was nicht weiß das ist, was man braucht/sucht, gibt es keinen Grund sich damit auseinanderzusetzen.
Vorteile für den Kunden darstellen und nicht nur Eigenschaften. Es ist nötig den Besuchern die Vorteile aufzuzeigen und nicht in Eigenschaften zu formulieren. Ein Besucher muss schlicht wissen was er mit dem jeweiligen Ding/Dienstleistung anfangen kann. Ob das XY einer Einheit hat, interessiert diesen vermutlich überhaupt nicht im ersten Schritt.
Beispiele im Bereich der Navigation
Eine flache Navigation ist empfehlenswert. Die Navigation sollte so flach wie möglich sein. Jedoch nicht zwanghaft nur X Ebenen. Jedoch sollte vermieden werden, dass sich durch X Untermenüs geklickt werden muss um etwas zu finden von dem der Besucher nicht einmal weiß, dass es das dort irgendwo gibt.
Logische Navigation aus Besuchersicht. Die Navigation muss sich an gängige Standards halten. Dinge wie "Kontakt" sollten nicht kryptische Bezeichnungen haben die sonst kein Mensch verwendet. Die Navigation sollte für den Besucher direkt klar und logisch sein. Dies erfordert normalerweise recht viel Gehirnschmalz. Das Ergebniss muss aber sein, dass jeder denkt "klar logisch, warum haben wir das nicht direkt so gemacht".
Die Technik - Erweiterungen und Ladezeiten verbessern

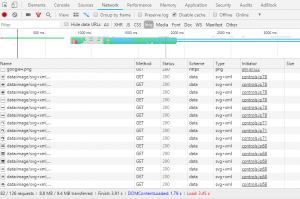
Analyse der Ladezeit über Tools
Im Bereich der Technik kann unterschiedlich viel getan werden. Das hängt komplett vom technischem Unterbau der Seite ab.
Wenn es eine WordPress Internetseite ist, gibt es viele Möglichkeiten direkt "von der Stange". Bei kompletten eigenen Entwicklungen beschränken sich die einfach zu machenden Dinge meist auf Einstellungen beim Hosting/Webspace sowie gewisse rudimentäre technische Dinge.
Beispiele im Bereich Verbesserungen einer WordPress Seite
Caching Erweiterungen. Über dieser Erweiterungen bekommt die Seite einen Zwischenspeicher spendiert. Das führt dazu, dass die Seite deutlich schneller geladen werden kann.
Aktualisierung von Erweiterungen. Dies ist hoffentlich bereits der Fall. Bei WordPress Erweiterungen ist es schlicht nötig öfters nach möglichen Updates zu prüfen. Dazu gibt es jedoch auch laufend Hinweise im Adminbereich der Seite.
Erweiterungen je nach Ziel der Seite. Das ist das vermutlich wichtigste aber in keinerweise pauschal zu beurteilen. Je nachdem was Ihre Internetseite für Ziele hat, gibt es für fast jedes Ziel entsprechende Erweiterungen um dies zu unterstützen. Zentrale Erweiterung ist dort meist Contact Form 7. Eine Erweiterung die es erlaubt beliebige Formulare einzusetzen und über dieser wiederum eine breite Zahl an Anwendungsfällen abzudecken.
Sie möchten individuelle Beratung und Unterstützung?
Sie möchten individuelle Beratung und Unterstützung bei der Verbesserung Ihrer Internetseite? Sprechen Sie mich gerne an.
mehr zum Thema laufende Betreuung











0 Antworten